Overview
As design lead at Portalverse, my role was to transform their technical demo of a peer-to-peer cloud gaming network into a viable product. To realise this vision, we designed two applications; a consumer app for cloud gamers and a B2B2C platform for cloud streaming providers. A For the consumer app, I started from zero and adhered to the user flow of the original technical demo. However, after connecting with our users; evidence mounted that we needed to challenge our original business logic which centred on Web3 technologies. Subsequently, we removed Web3 concepts from the user experience and ditched the expected design patterns.
At the end of the process, I created high-fidelity mockups and prototypes for mobile and desktop interfaces, supported by a comprehensive design system and component library.

What is Portalverse?
Portalverse is a decentralised rendering protocol, or put simply: a better way to stream games from the cloud. Cloud gaming is a widely recognised solution to improve the gaming experience for users by removing costly hardware requirements and allowing most devices to be used as a gaming machine, however, some of the downsides of cloud gaming are that there are often high latency issues for users and cost issues for service providers. Portalverse attempts to resolve this tension with the innovative use of decentralised technology.
In simple terms, similar to how Uber uses privately-owned vehicles to offer ridesharing, the Portalverse draws on existing hardware in the crypto-mining ecosystem to offer cloud gaming services.
Gathering Context
We created a ’reference cohort’ of users who we consulted with throughout the design process. Seeking their feedback on user flows and understanding their attitudes towards cloud gaming and existing cloud gaming services. This ultimately informed our must-have features for a minimum viable product.
Existing cloud gaming services
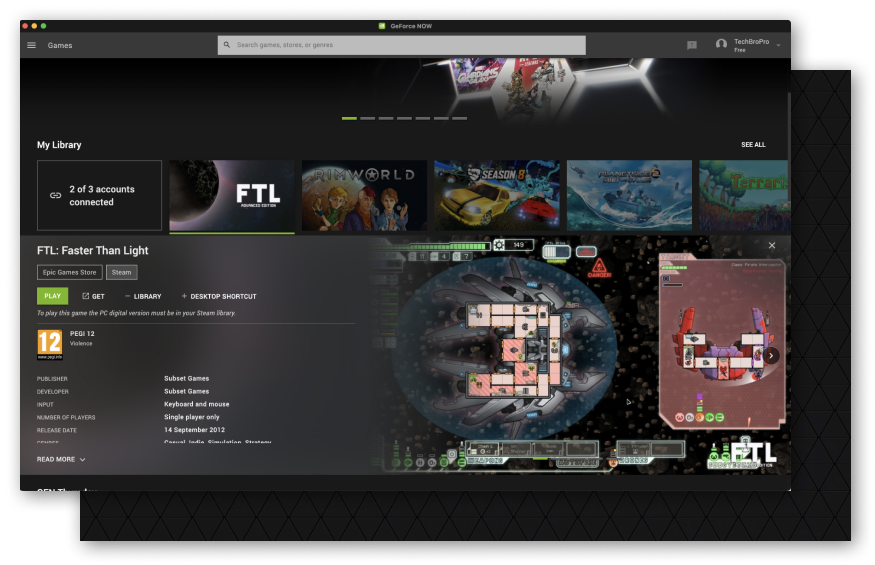
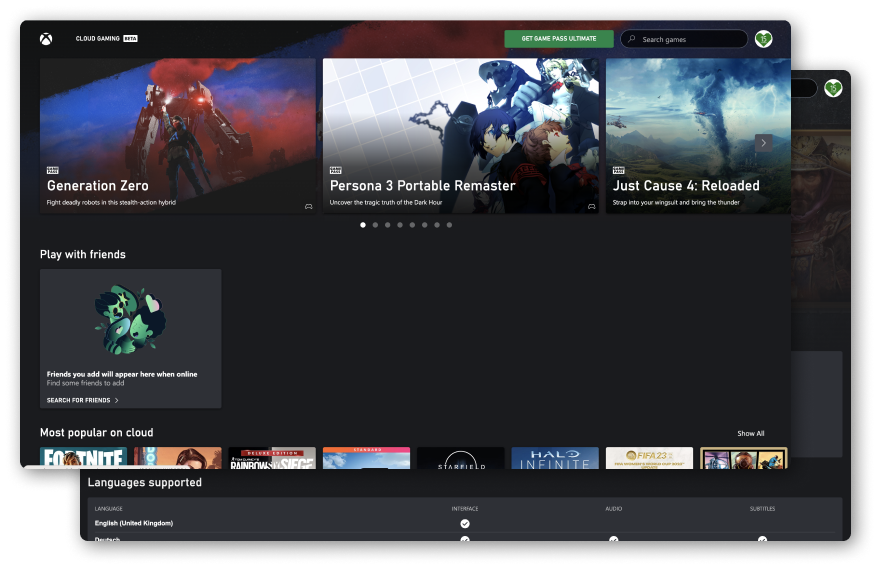
Geforce Now and Xbox Game Pass are the two dominant platforms. By testing each of these services and consulting our reference cohort, common and desirable features stood out.

Geforce Now

Xbox Game Pass
What users expect from cloud gaming
By conducting interviews with a cohort of gamers in conjunction with insights from an online ethnography, I gleaned these takeaways:
Problems with Initial Demo
Testing Web3 Design Patterns
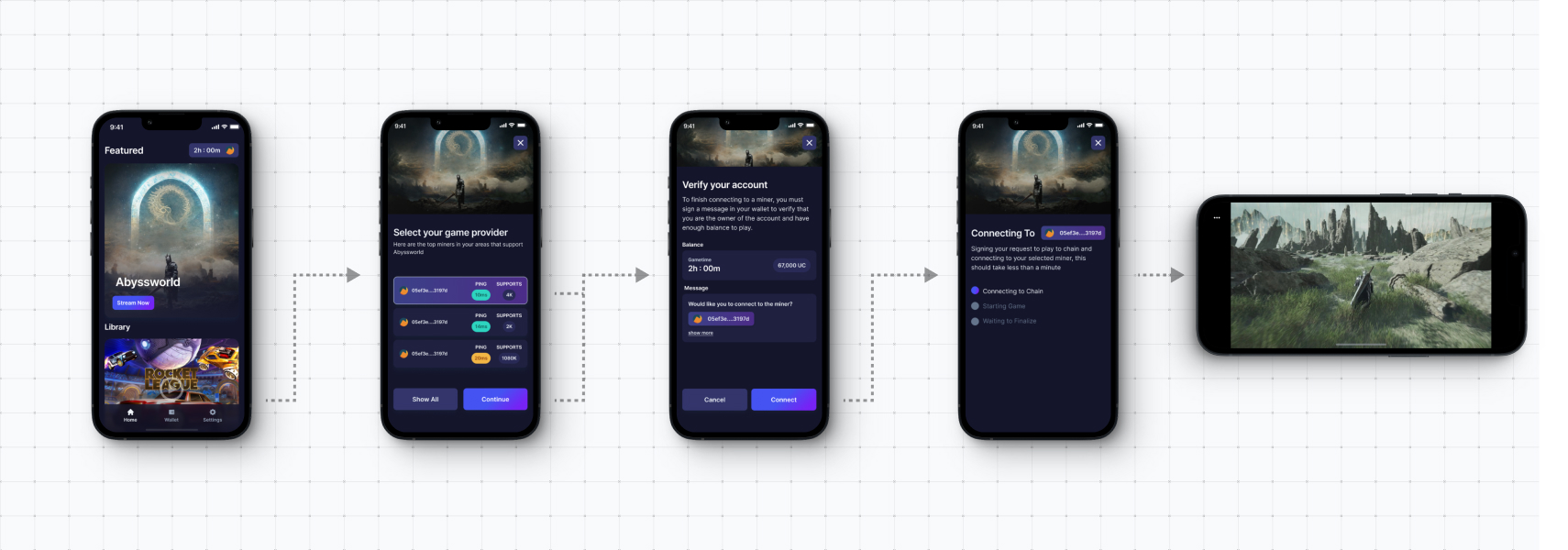
To appease stakeholders, we created an initial version of the Portalverse Client which closely followed the original technical demo. In this version, each user was required to possess a cryptocurrency wallet so that they could exchange Portalverse tokens for service on the network. The user experience was similar to a classic arcade where people purchase tokens and then exchange them for playtime.
Gamers hated it, the time to onboard often exceeded 5 minutes with significant context switching. Getting started and playing a game had 4 distinct steps.
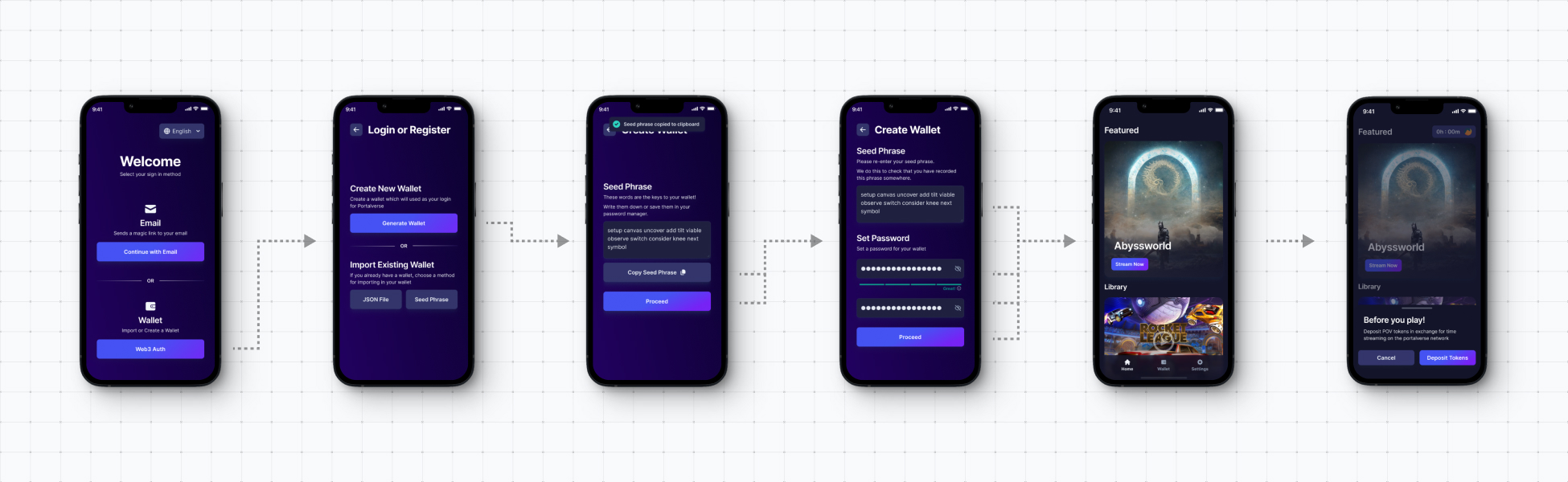
1. Create an account and wallet
Here was our desired path for users, which included saving seed phrases and a new security paradigm.

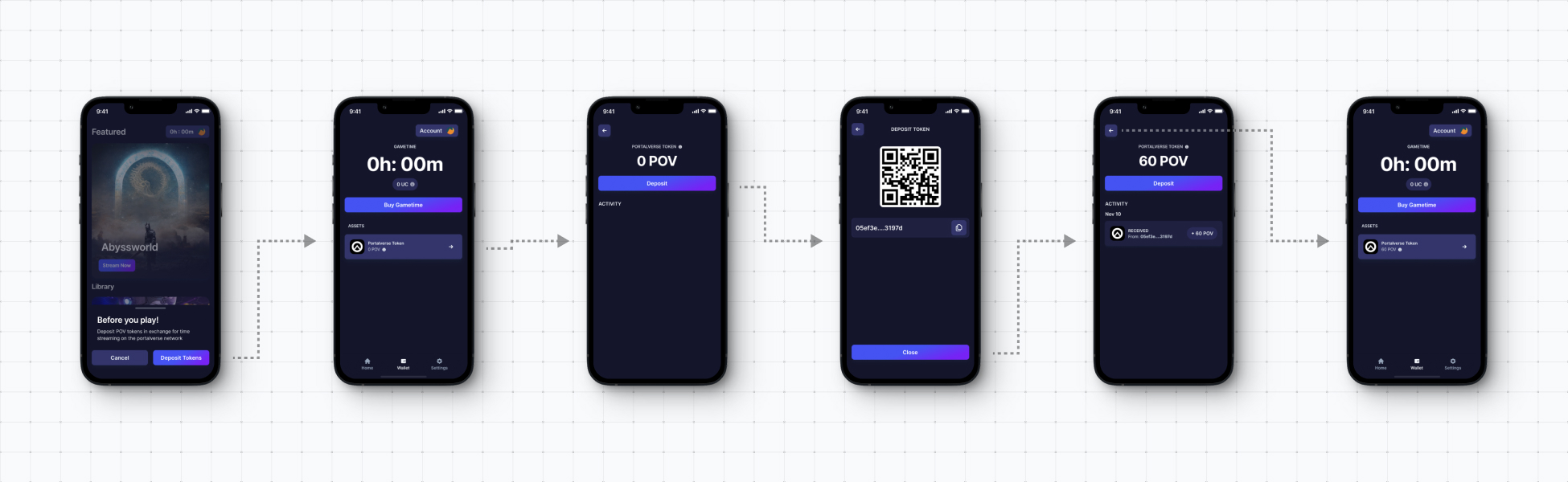
2. Deposit POV tokens
This required users to context switch, purchase POV tokens on the secondary market and deposit them into their Portalverse wallet.

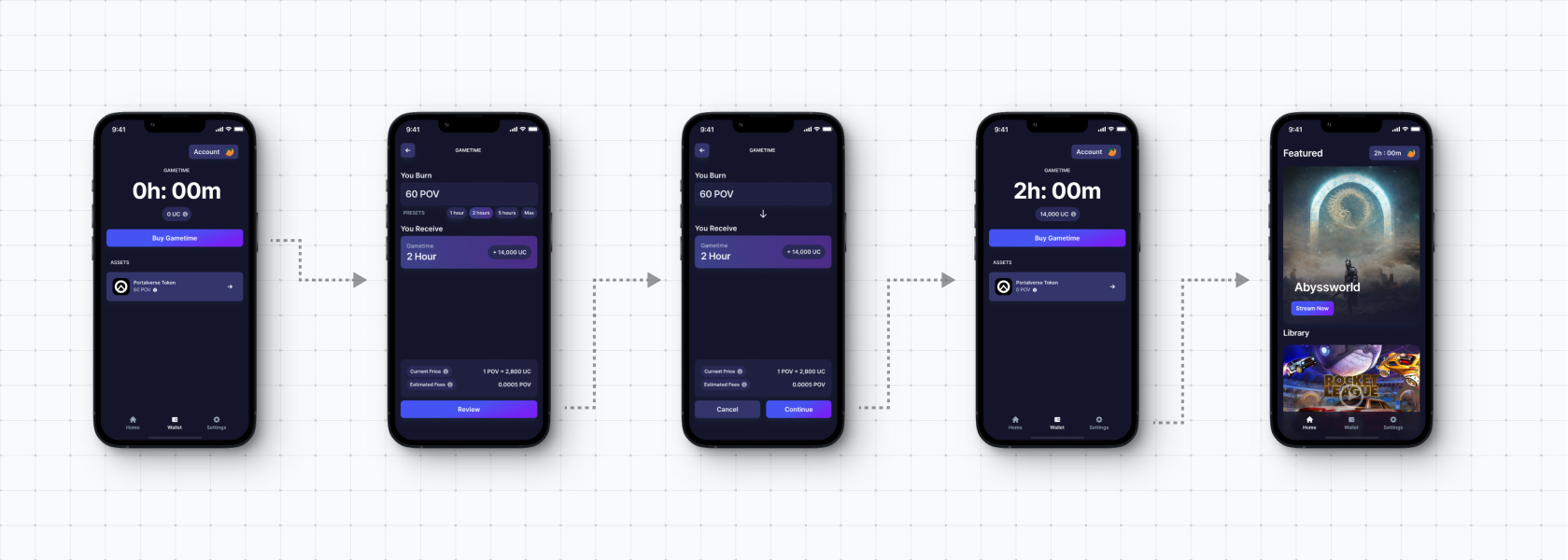
3. Exchange tokens for gameplay time
Users then needed to swap their POV tokens for gameplay

4. Pick a provider then start a game
Users had to choose their provider and sign a smart contract to start streaming.

Under this initial design, users had to encounter several new concepts that needed time to be introduced, such as cryptocurrency wallets, seed phrases, network fees and signing transactions. Our users universally disliked this onboarding indicating that navigating these novel web3 concepts, was confusing, requiring context switching and a forced buy-in to the web3 ecosystem. These UX hazards ultimately risked users abandoning tasks and/or using the service altogether.
Through testing this user flow, it materialised that users, as well as the business, would benefit from decentralised concepts being removed from client user experience, and these insights informed the design for the second (i.e Web 2) iteration.
Updated Experience
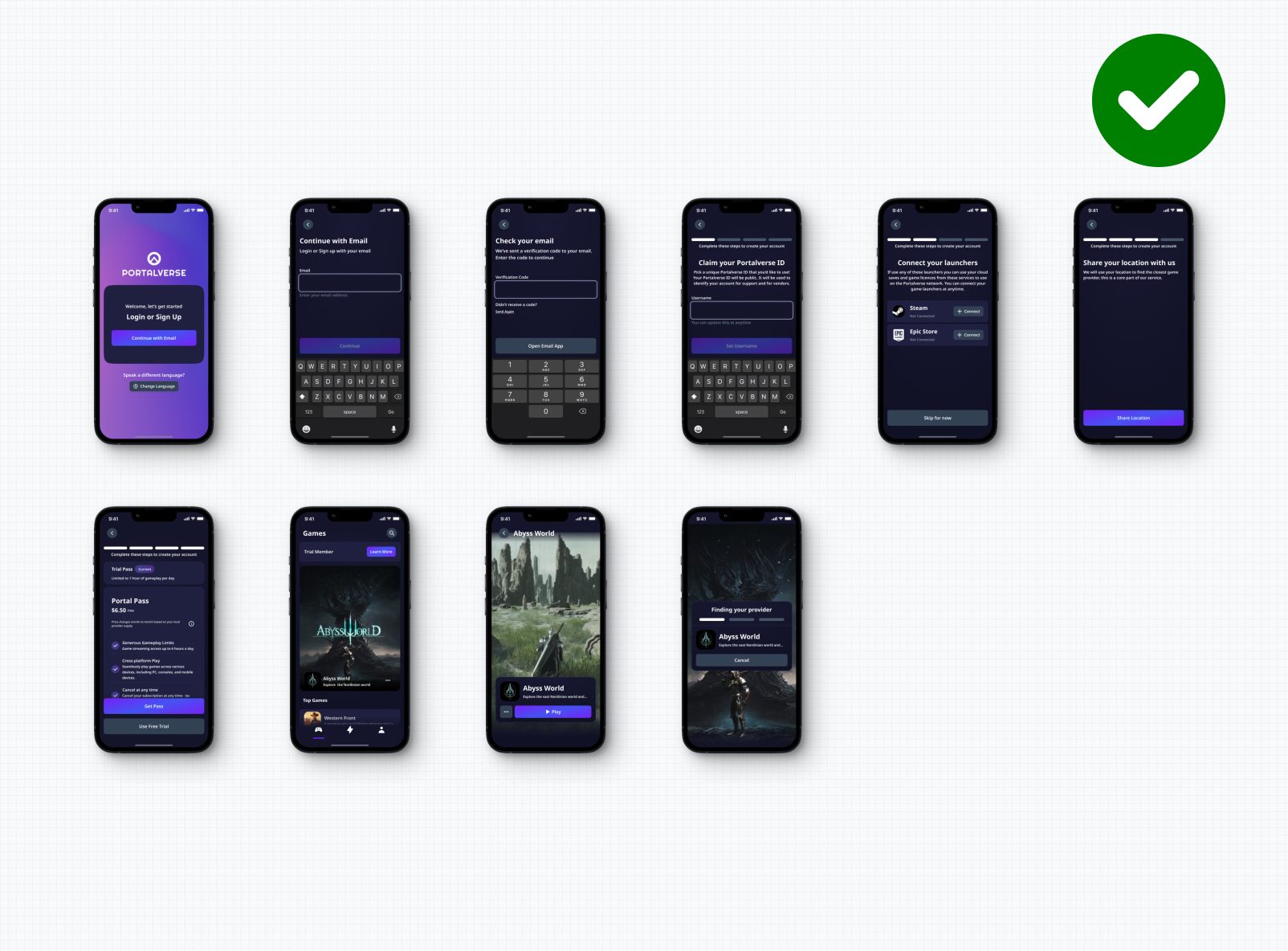
Reacting to feedback from our cohort, we removed the core web3 elements from our client experience and added commonly requested features.

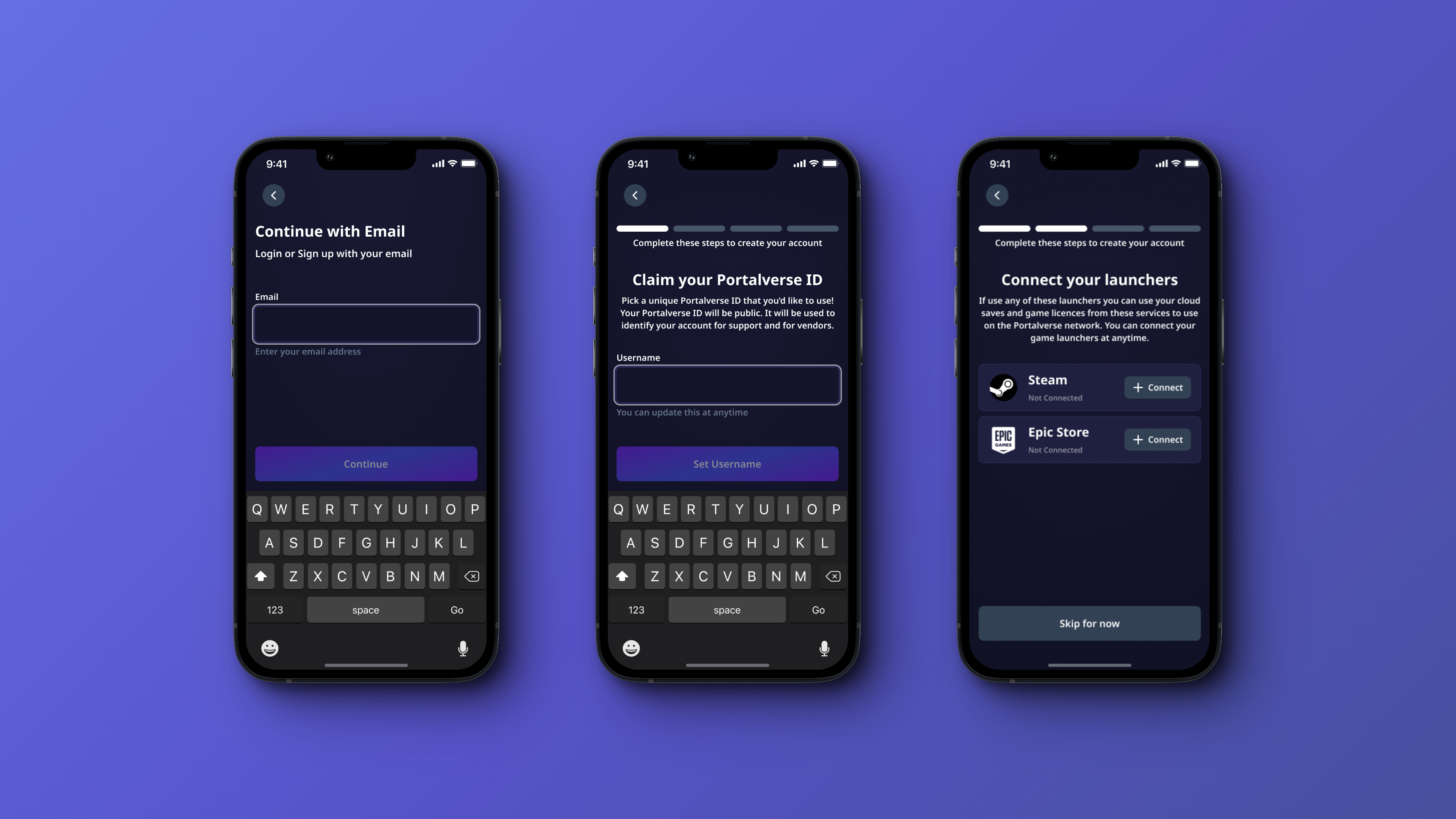
After testing with our users none required assistance or clarification on how to complete the onboarding.
Visual Design Choices
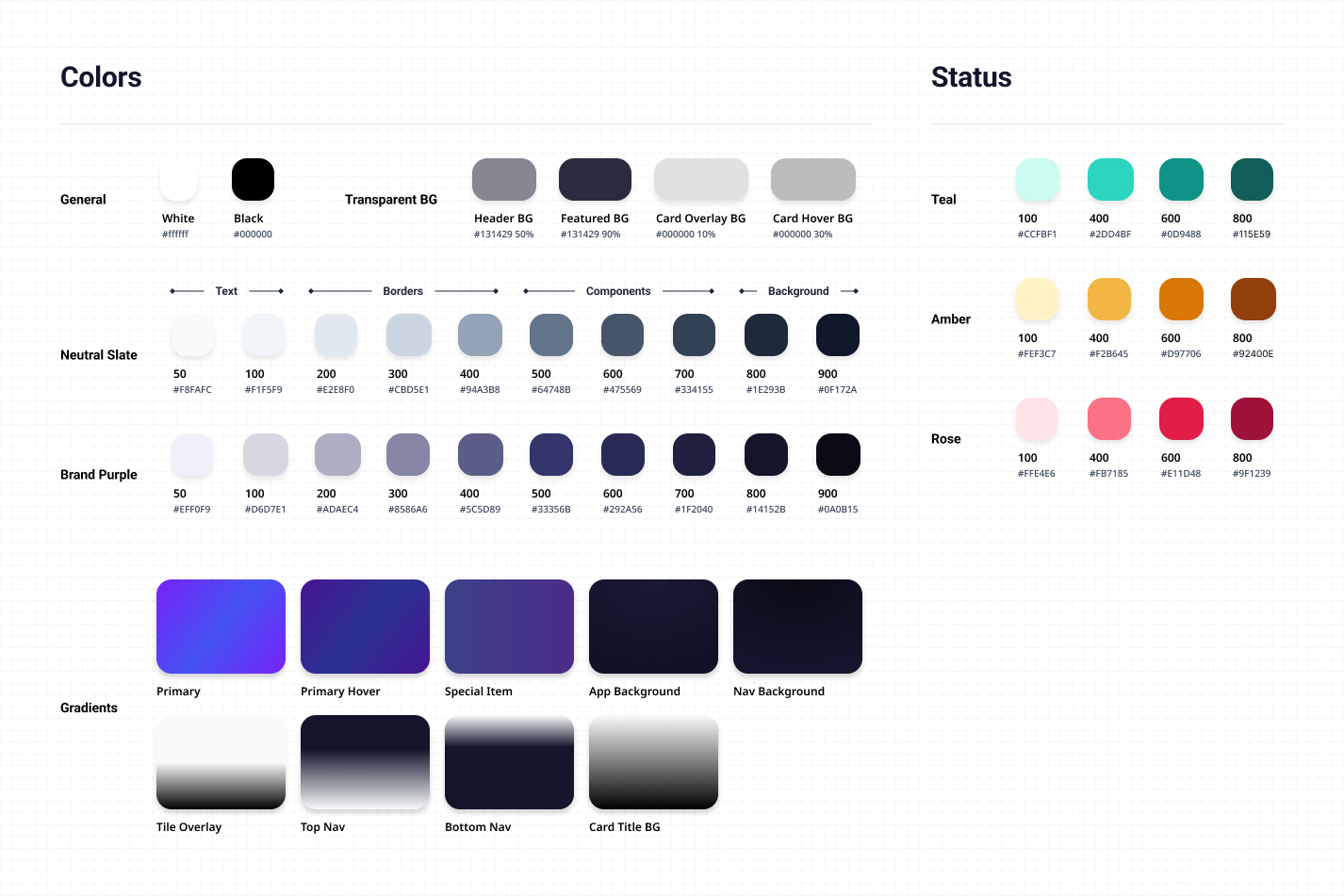
Color Palette
Our primary brand color was driven by the zeitgeist of the web 3 world: futuristic purple. For ease of development and to create a usability discipline, I familiarised myself with the Radix UI color system (Tailwind CSS) and based our color system around its principles.

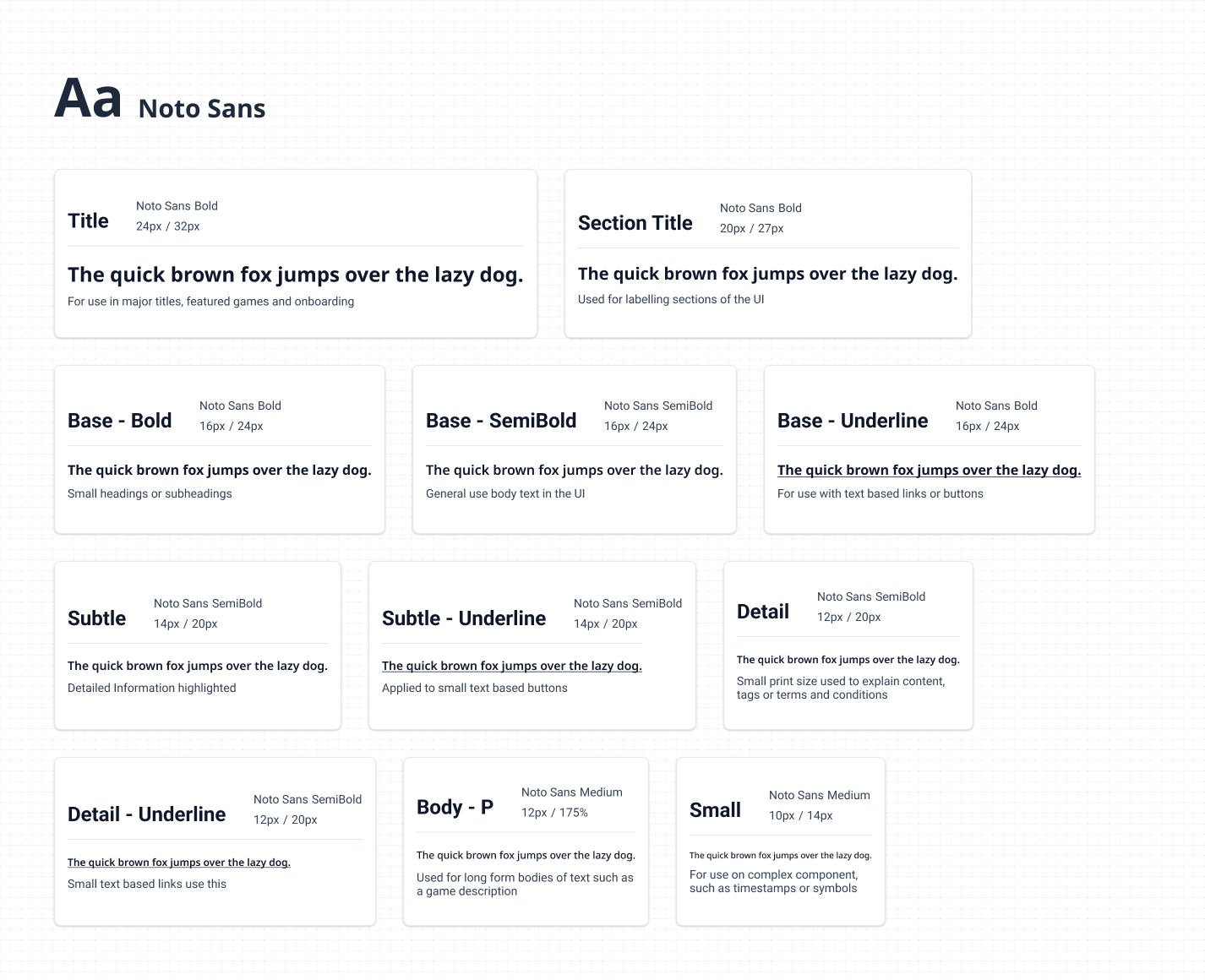
Typography
Our typeface needed to work across multiple platforms and be cross-cultural. The MVP also demanded internationalisation with English, Spanish and Simplified Chinese to be offered on launch. We also planned to support other languages in the future including Vietnamese, Japanese and Korean.
With this in mind, we chose Noto Sans because as it had variants which supported many logographic languages, and ensured that our designs could be clean and consistent across many scripts and languages.

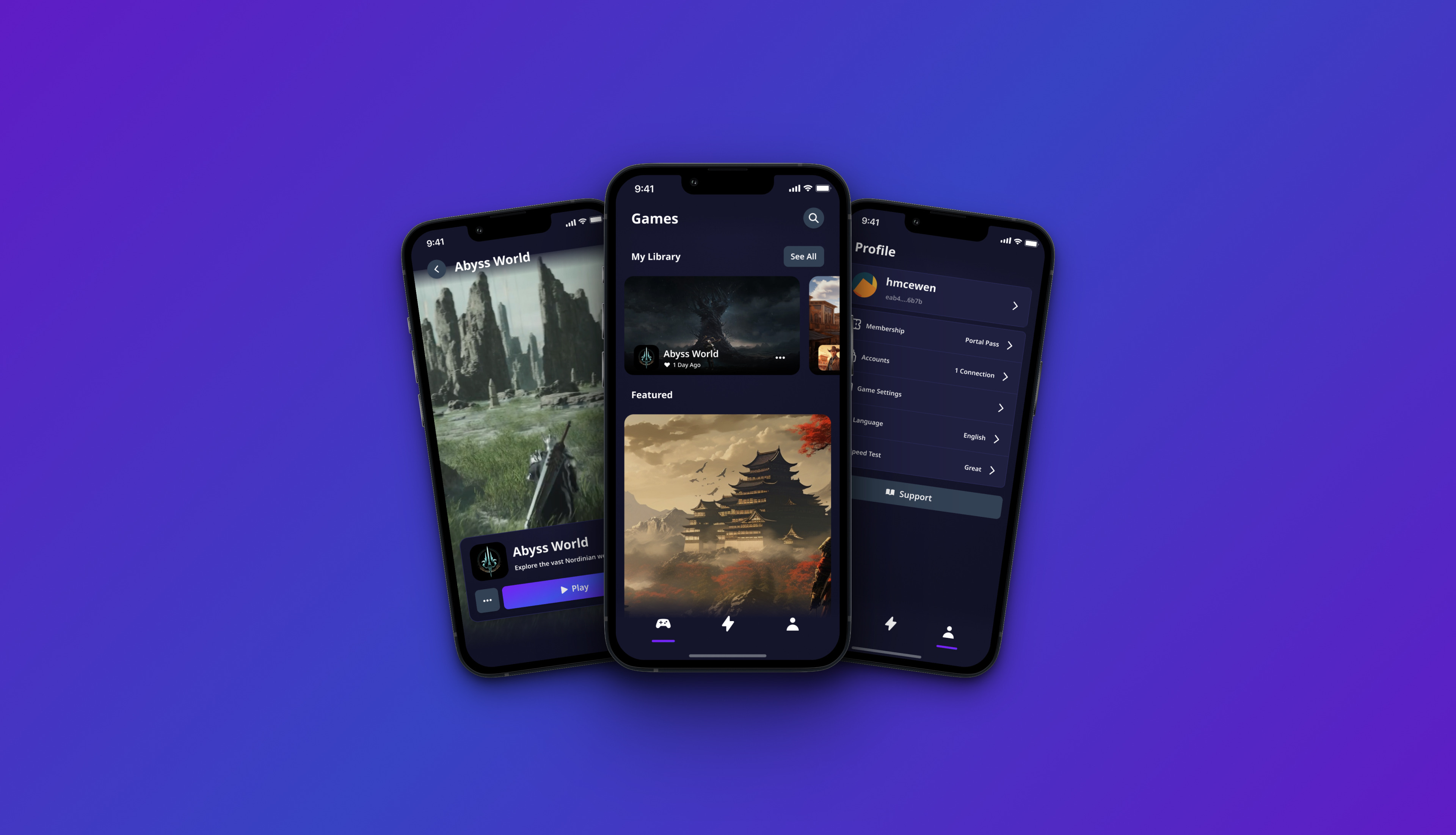
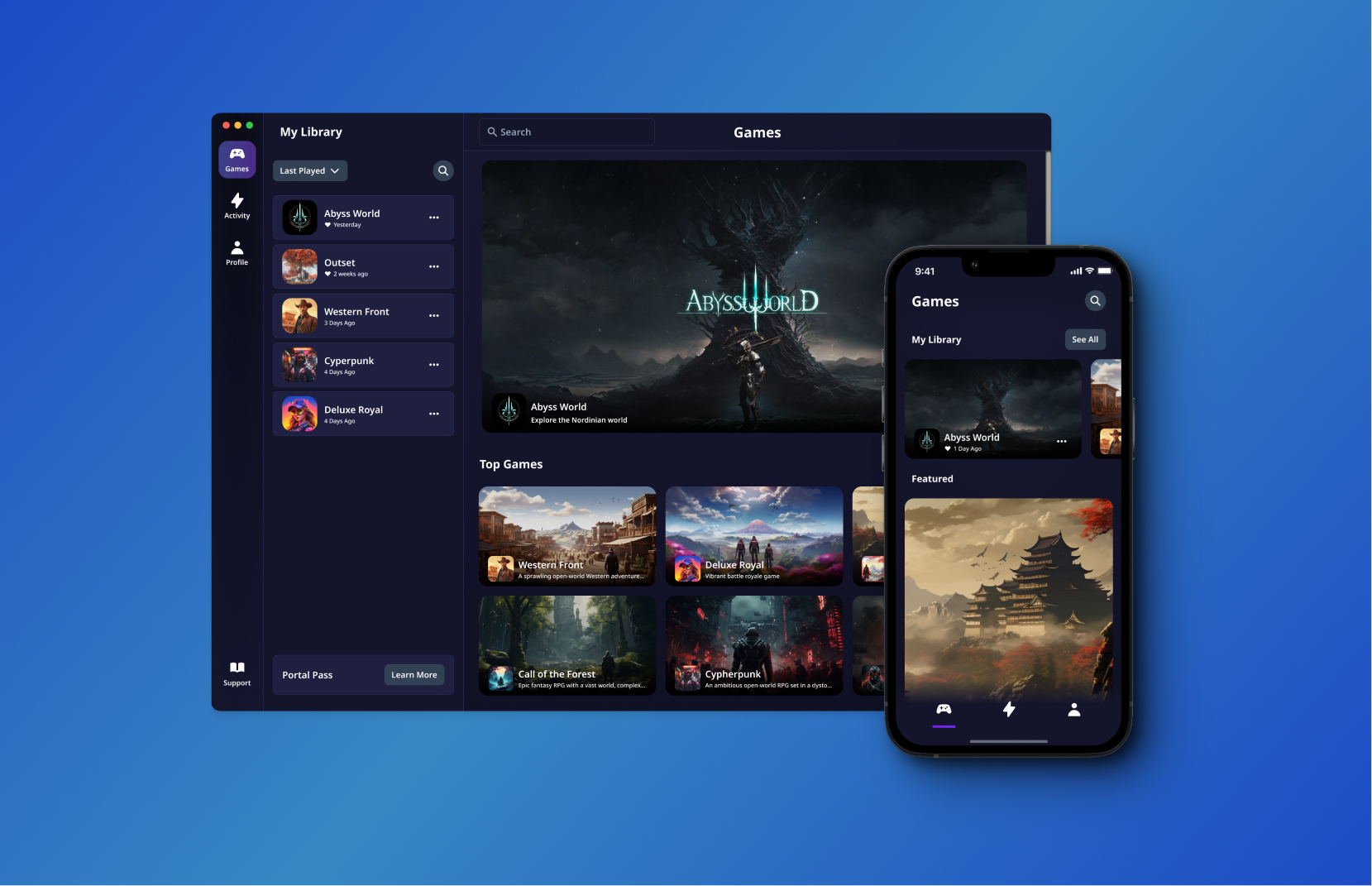
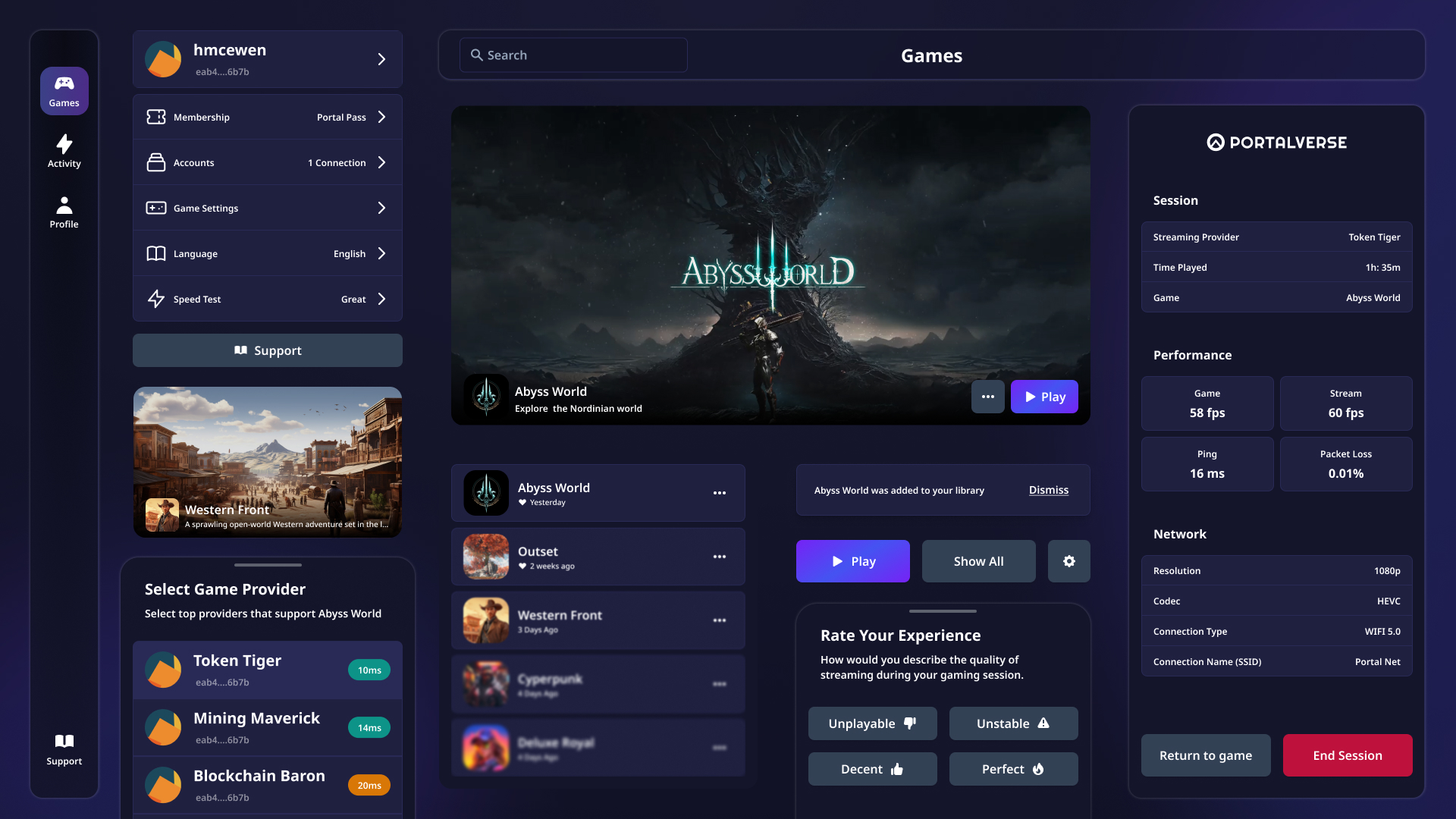
Client Designs
Finally, we arrived at the final design stages, where all of the prior work is blended together to create production-ready designs. Applying my background in front end development, I created designs that incorporated developer technologies and frameworks (Radix UI and Tailwind CSS). My design discipline of incorporating frontend frameworks means that there was little time wasted bridging the gap between design and development, ultimately allowing the service to come to life quickly.

Onboarding

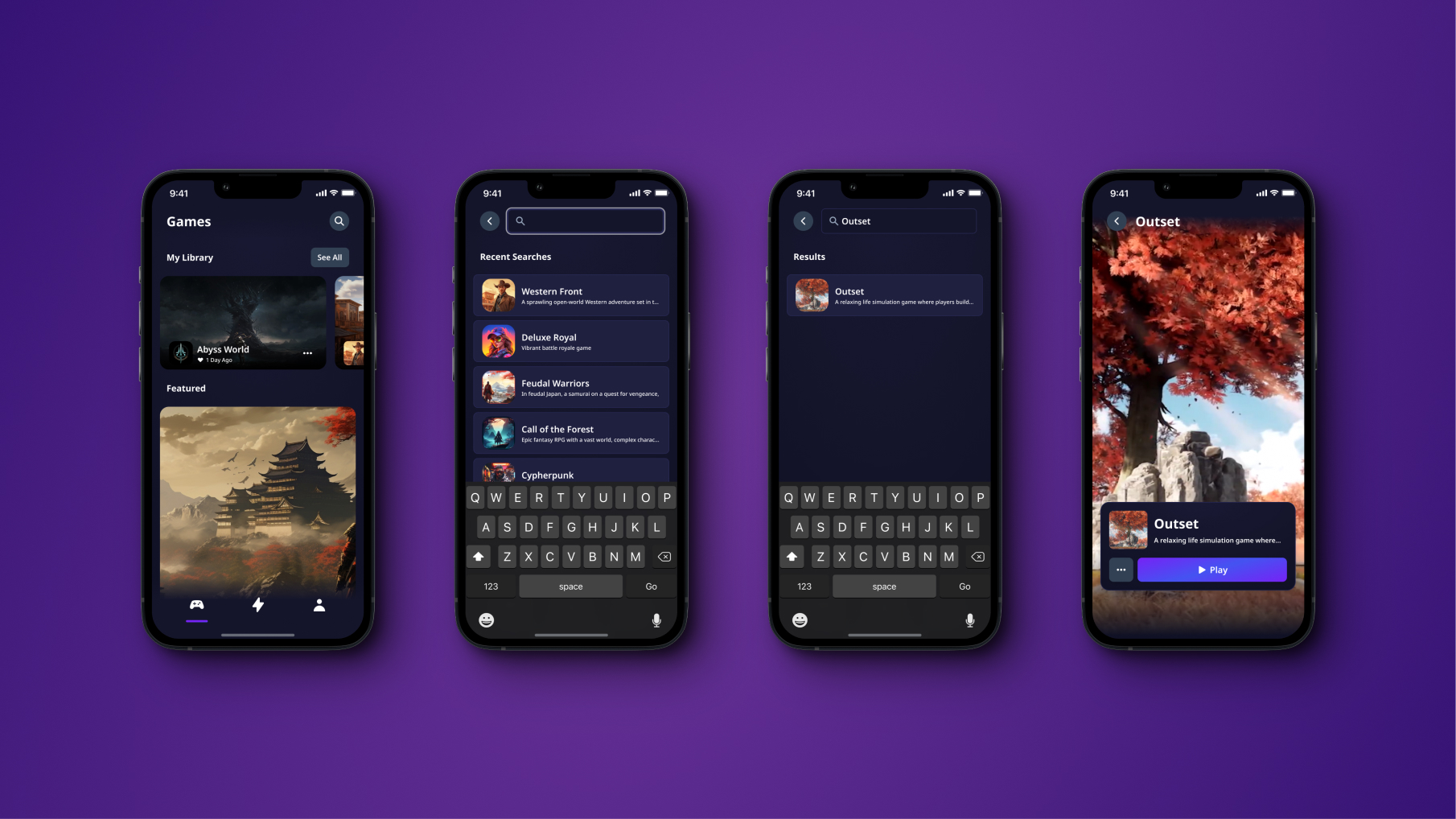
Browsing

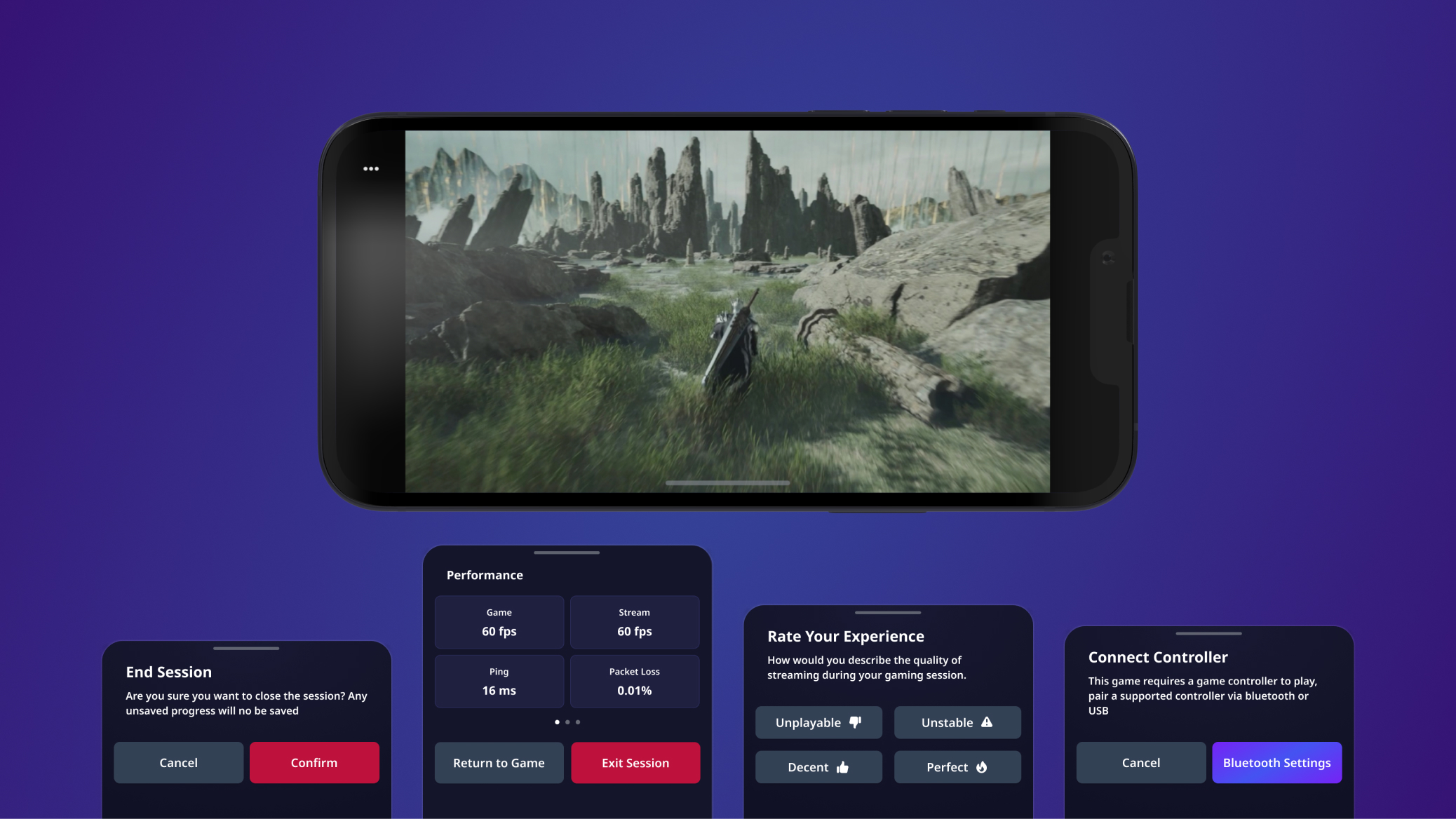
Gameplay

Outcomes and Learnings
What did I Learn?
From the outset of this project, there was pressure to apply Web3 paradigms across the whole consumer application, since we used aspects of Web3 to power our service. But I led us down a different path. I maintained our focus on the quality of the user experience rather than the underlying technology.
After all, the goal is to provide the best possible service, regardless of whether it involves cloud computing, distributed computer networks, cryptocurrency or any other form of new deep tech.
What I learned time and time again is that new technologies (on their own) don't solve problems.
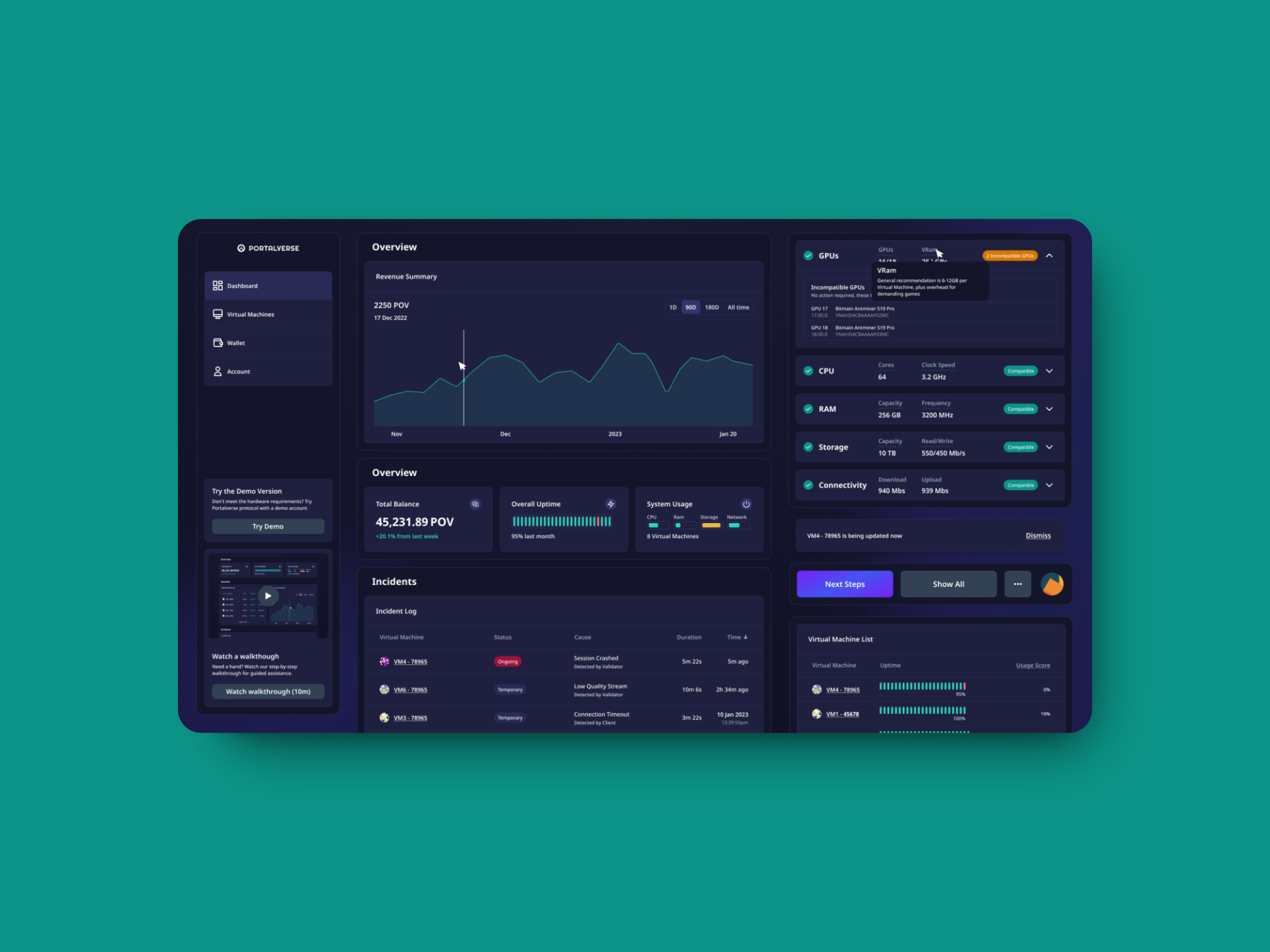
I also created a prototype of B2B2C platform for our cloud streaming providers learn more about it here.